commitizen:规范 commit mesage 的命令行工具
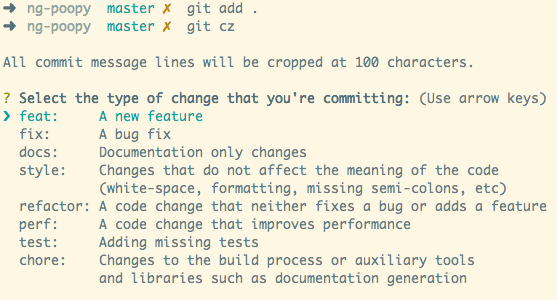
效果

本地安装步骤
npm install --save-dev commitizen
// 如果全局安装过,强制覆盖加--force参数
./node_modules/.bin/commitizen init cz-conventional-changelog --save-dev --save-exactpackage.json
在 package.json 添加脚本运行,最好不要用 commit,容易和 husky 插件冲突
// package.json
...
"scripts": {
"commit": "git-cz"
}commitlint:commit mesage lint 工具
效果
本地安装步骤
# Install commitlint cli and angular config
# 这行命令在win10 shell上识别失败,需分开安装
# npm install --save-dev @commitlint/config-conventional
# npm install --save-dev @commitlint/cli
npm install --save-dev @commitlint/{config-conventional,cli}
# Configure commitlint to use angular config
# 这行命令在win10 shell终端执行时有问题,应该是加入了非法字符,建议最好手动新建文件
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.jspackage.json
在 package.json 添加脚本运行
{
"scripts": {
// 必须是commitmsg,别的hook不行
"commitmsg": "commitlint -e $GIT_PARAMS"
}
}conventional-changelog-cli:生成 Change.log 工具(需满足规范)
效果
<a name="0.0.0"></a>
# 0.0.0 (2017-12-15)
### Features
* add acticle,change avatar,add time a few days ago ([36f29f8](https://github.com/towavephone/TowavePhoneBlog/commit/36f29f8))本地安装步骤
npm install --save-dev conventional-changelog-cli
cd my-project
./node_modules/.bin/conventional-changelog -p angular -i CHANGELOG.md -s加上-r 0 参数覆盖以前记录,建议初次生成时加上
conventional-changelog -p angular -i CHANGELOG.md -s -r 0package.json
在 package.json 添加脚本运行
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s -r 0".建议配置的 package.json
"scripts": {
"dev": "hexo s -p 80",
"prod": "hexo clean && hexo g && gulp",
"cm": "git-cz",
"commitmsg": "commitlint -e $GIT_PARAMS",
"prepush": "yarn prod && hexo d",
"precommit": "yarn changelog && git add .",
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s -r 0"
},
