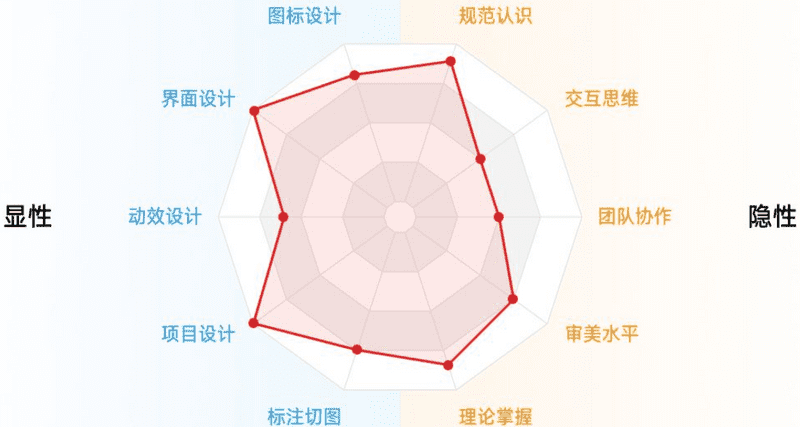
技能要求

显性技能
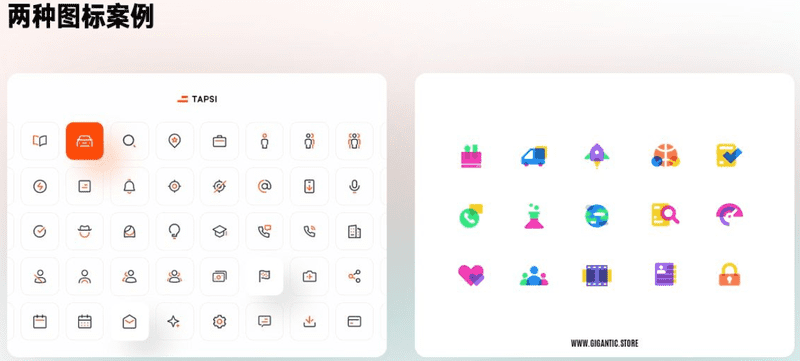
图标设计
即出现在界面中的图形标识符号以及应用的启动图标。图标虽然有大量的素材可以用,但是想满足项目自身需求、风格统一的图标,基本只能依靠独立绘制来完成。

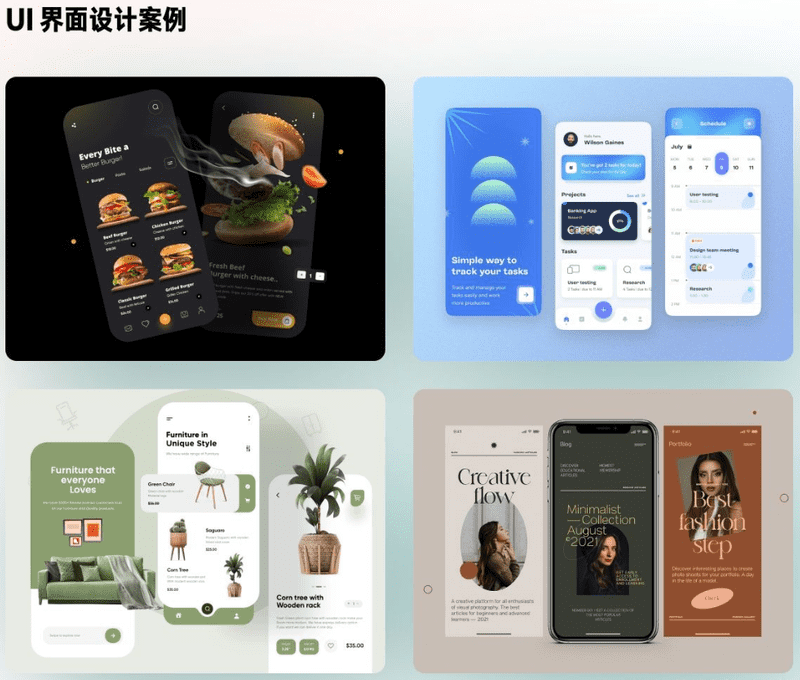
界面设计
输出界面的视觉能力,我们定义的界面视觉能力是在不受外力干扰下,你可以输出符合规范、基本交互、平面要素的美观界面,简称就是飞机稿输出能力。

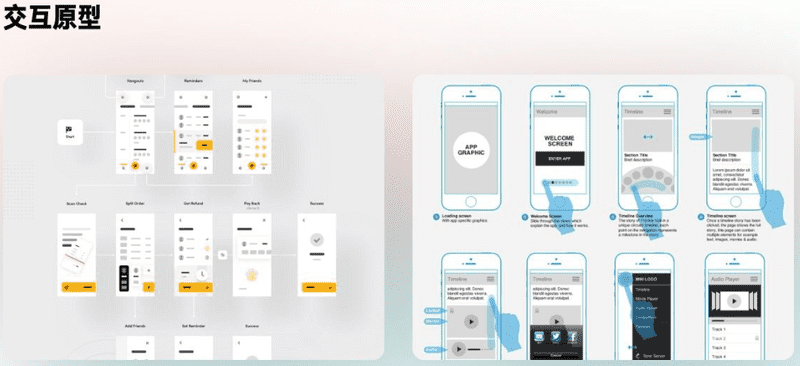
动效设计
在输出静态页面基础上,丰富使用体验的手段。通过增加一些有趣、简单的动效,来让操作效果更生动,或者作为情感化设计的一部分。
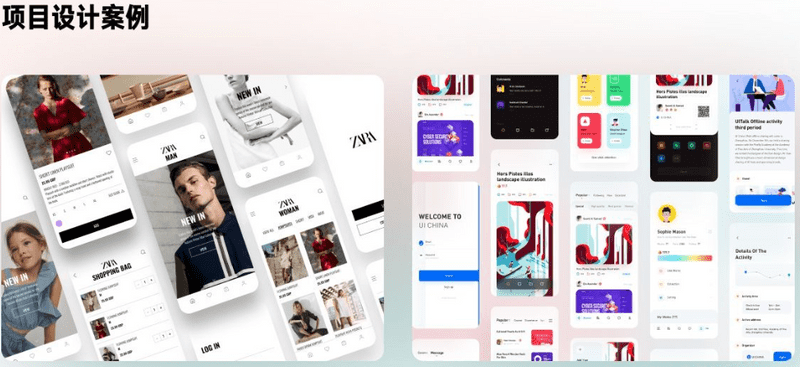
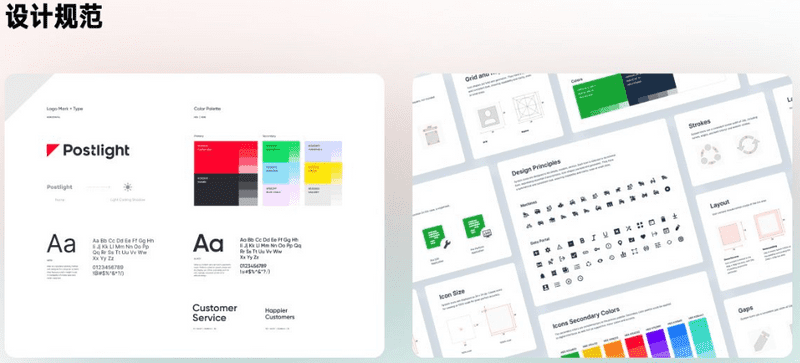
项目设计
在项目设计中,抛开产品、体验这些内容和基本视觉样式,最让人关注的东西是对项目设计规范的搭建与应用。如何在多个页面中保持视觉风格的一致性。

标注切图
最后,就是前面这些内容都输出完了,需要将设计的内容提交给程序员进行样式的开发,那么就要实现对设计内容进行标注和切图文件的输出。
显性技能对于新手来说,最大的优点就是知识点是相对固定的,练习方法也是固定的,只要通过刻意练习的方法,就可以积累和提前。
隐性技能
理解规范
没有规范是必然输出不了界面的。但移动端的设计规范,并不是你们想的官方准备个文档,里面数值写清楚了,你背下来就行。而是理解哪些规范是必须要遵守的,哪些是可以灵活变动的(而可以自定义的是大多数)。

交互思维
如何让产品和界面操作起来合理的思维能力。平心而论,这种能力是只能依靠自己的 “多学多看” 积累的。交互书籍带来的帮助只是解释你留意到的现象原因,但不会告诉你遇到问题的时候具体应该怎么做。

团队协作能力
我们如何有效的理解设计的需求,将设计的意图传递给别人,高效的评审和过稿,都是团队协作能力的体现。
审美水平
是一个设计师的品味。品味的高低是可以在作品集中感受出来的,怎么布局,怎么用配图,怎么选用设计风格。审美的落差很多时候可以填补技术上的缺陷。
理论掌握
基本上上面所有讲过的细分技能点都有各自的理论、术语。设计领域中,不管多有用的理论,脱离实践都毫无意义。理论掌握的正确时机是在实践过程中查找并融汇贯通的。
资料准备
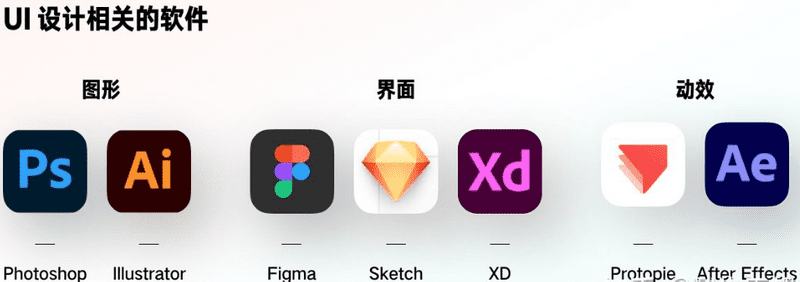
软件

图形软件
主要指的就是 Adobe 的 PS 和 AI,用来处理复杂图形样式的软件,例如复杂的图标、字体、H5 视觉等。是每个平面相关设计师都绕不开的两座大山。
界面软件
设计 UI 界面和排版的专用软件。目前市场主要使用的工具有 Sketch / Figma / Adobe XD 三个,Sketch 只支持 Mac 系统,Adobe XD 因为更新太慢功能太少,已经不建议再花时间了解。所以主要建议从 Figma 开始学习。
动效软件
用来处理交互动效的工具。新手多数以为动效必须由 Adobe Effect 来完成,其实它最适合制作的是动效中的矢量动画,但不能输出完整的动效原型。目前市面上做的最好,Windows 也支持的动效工具是 Protopie,掌握它就可以忽略类似 Principle、Origami 等其它同类软件。
材料准备
规范
- IOS + 安卓官方规范
- 字体文件,包含苹果官方要求的苹方中文字体,SF 系列英文字体,以及安卓的思源黑中文字体,以及 Roboto 英文字体。
- 常用的图标素材库,iconfont 和 iconpark 两个网站,它们提供了大量的开源图标素材,可以直接应用。
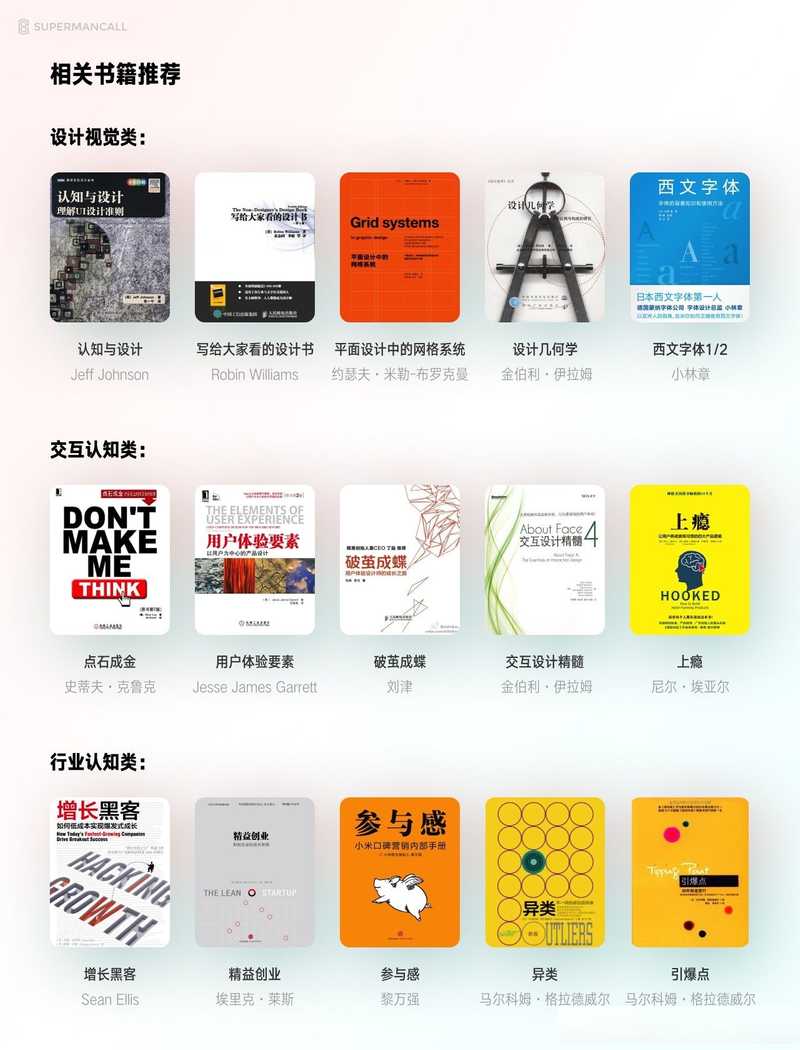
书籍

软件
以下都是使用即时设计
Apple Music 界面输出
- 安装本地字体助手,之后可以看到本地字体
- 可以从左侧拖动标尺出来,标尺显示、隐藏快捷键
shift + r alt + 鼠标左键拖拽复制一个元素出来- 长按 alt 键鼠标悬浮可以看到间距
- 鼠标框选选中多个元素
规范
UI 规范是什么规范
规范类型梳理
很多人都知道学 UI 有规范,苹果的规范,安卓的规范。但是,多数人并不清楚这些规范到底是什么,有哪些,以及它们的作用、意义、内容。
规范一词,可以解释为——某一行业或者行为进行定性的信息规定。它不是数学定理,而是人为制定的条件、规则、约束、限制。
在从事 UI 设计师这个职业,掌握规范,就是掌握界面设计的必备条件、规则、约束、限制有哪些,确保自己做出来的东西具备可用性的,而不是毫无实现价值的飞机稿。
而职业相关的规范,并不是只有苹果、安卓规范叫规范,而是包含好几种类型的规范需要我们去了解。
我把它们分为下面这些类型:
- 计算机规范,指的就是计算机领域的部分基础常识。有一部分知识是设计师也必须掌握的,例如图形成像、图形文件格式、字体显示原理等。
- 硬件规范,主要指的是硬件上的特性对设计产生的影响。例如电容屏和电阻屏的操作差异,视网膜屏和低分屏的显示逻辑,折叠屏的操作和适配方式。
- 系统规范,则是不同软件系统开发者制定出来的规范原则。系统级规范大到硬件底层系统,比如 Windows、Mac OS、Android,小到一些开源框架或软件系统,如 AntDesign、Element 等。
- 视觉和交互规范,则是在视觉和交互领域中的一些必要规则和限制。比如视觉统一性的要求,最小可点击区域等。
这两类规范我们会在后续的分享中一点点加入,本篇内容将围绕前三者展开。
学习规范的方法
分为 2 种即规范(强制)和建议(非强制),其中建议类规范占大部分,所以需要把规范记住,建议作为一个思考的方向
基础规范的扫盲
屏幕和分辨率
首先,UI 设计师产出的内容,都是在电子屏幕中显示的,是数字化的图形,而不是要打印喷绘出来的三维世界实物。所以,屏幕显示规则决定了图形的显示方式。
电子屏幕成像的基本原理,即一块完整的屏幕由若干像素点组成。屏幕分辨率的参数,如 1920 * 1080,指的就是这块屏幕 XY 轴包含的像素点数量。
像素点是图像显示的最小单位(通道不算),每个像素点可以显示一个颜色,我们看见的电子图像,就是由这一个个色彩的 “小点” 拼装而成。
随着技术的进步,屏幕分辨率越来越高,以及增加了子像素渲染技术,让我们看到的图形越来越细腻、清晰。
而 iPhone 4 问世后更是带来了 “视网膜屏” 技术,3GS 使用 320480,而 4 使用 640960,像素密度提升了一倍,总量提升 4 (22) 倍。再到后来的 iPhoneX,屏幕密度再次提升一倍,总量是原来的 9 (33) 倍。
那么这时候问题就来了,这些数值差距那么大,我们创建画布要以哪个参数为标准?真实项目里,我们是不是得每个尺寸做一套?
在这里,我们不做过于专业的技术科普,大家只要牢记一点,在 iOS 和 Android 开发中,是没有 “像素” 这个单位的。
苹果用的长度单位叫 PT,安卓的是 DP 和 SP,这些单位具体内涵大家不用去纠结,本质上它们只是一个符号、矢量单位,没有任何区别。
这种单位的价值,就是可以统一一套数值体系,并运用在任何不同密度的屏幕中去,系统会自动完成对屏幕实际显示像素的换算和显示。
例如,我们在 iOS 中制定了一个长宽 44pt 的图标,那么它在 3GS 中就是 1:1 的显示状态,即 44px。如果在 iPhone 4 中,就是 1:2 的状态,即 88px,在 iPhone X 中,则是 1:3 的 132px。
换算成几倍,以及换算依据是什么,前期可以不用深究。只要知道用 PT 给出的数值是万能的,程序员写代码用这个单位,系统也根据这个单位计算像素值。
我们在 Figma / Sketch / XD 创建的画布,实际上就是以 PT 为基础(矢量)。如果我们要输出不同屏幕密度的图像,就可以在导出面板选择导出 1x、2x、3x 的倍率即可。
矢量和位图
上面我们说了 PT、DP、SP,本质上都是一样的东西,单位可有可无。主要的原因,就在于矢量和位图之间的原理差异上,它们是计算机领域最重要的两种图像类型,
简单点说,矢量图是通过代码绘制出来的图形。比如代码指定了一个圆,那么系统就就会按圆的显示规则去解析它。而位图,则是去记录一定像素区域内,每个像素显示颜色的格式。
所以,如果用矢量和位图格式分别画个圆,那么持续放大,就会发现矢量边缘依旧平滑,而位图的圆则边缘出现了深浅不一的 “锯齿”。
之所以有这种差异,就是因为对于系统来说,它解析矢量文件是接受了我要 “画个圆” 的指令,不管放大还是缩小,它都按圆的方式显示。而解析位图,则仅仅是把位图中的像素色彩信息展示出来,它本身包含的了多少像素色彩信息,就显示多少。
所以,矢量图形可以随意进行缩放,不会有显示上的问题。而位图因为包含的色彩信息是固定的,就没办法支持无损的放大。
在矢量的世界里,也没有具体的度量单位,图形和图形之间的大小关系是比例关系而不是尺寸,只是根据我们显示的需要,它再被转换成像素呈现。所以不管是 PT、DP、SP,都没有本质区别。
既然矢量可以随意缩放,位图还有什么存在必要?
矢量并不是万能的,它记录图形的信息是非常有限的,适用于有明确几何关系和色彩简单的图形,比如图标、文字、扁平插画。
而复杂的不规则图像,或者包含渐变、投影元素,都没法用矢量来完成,如照片、还是必须使用位图来记录才能正常显示。
矢量和位图的认识涉及到项目方方面面,需要慢慢理解它们的差异和使用场景,包含切图导出格式,Lottie 动画逻辑,字体图标应用限制等。
图像文件格式
图像文件格式,即在计算机中记录单个图像的文件格式类型、文件后缀。根据矢量和位图的区别也可以分成两个大类。
首先说矢量格式,UI 中会涉及的主要就是 SVG 和 PDF 了。在 iOS 规范中,矢量格式图形要导出 PDF,而安卓中则使用 SVG。至于它们具体有什么差异,感兴趣的同学可以自己查找。
除了矢量格式外,还有若干的位图,它们有各自适用的场景,我们分别介绍。
- PNG:无损的位图格式,可以显示透明背景,是 UI 位图元素切图的最佳选择。
- JPG:有损的位图格式,体积更小,但不能显示透明背景,适用于运营图片素材。
- GIF:可支持动画帧的位图格式,主要用来作为动效示意,或一些运营动画元素的素材。
- WEBP:近年新兴的格式,压缩效率较高,常用来作为逐帧动画的帧图形。
色彩模式认识
颜色是一门很复杂的学问,在具体学习配色前,更应该先认识颜色的底层规范——色彩模式。
色彩模式是一种用来描述、记录色彩的方法,而不同场景,方法就不一样。为什么解释颜色还要用不同的方法?
首先,最早系统研究色彩必然从自然界开始,我们总结了色彩的基本规律,由色相、饱和度、明度构成了色彩的三个基本要素,即 HSB 色彩模式。
HSB 是描述自然界所有颜色的方法。但是,随着人类的工业、化学技术提升,以及彩色屏幕的发明,对颜色的需求和应用就越来越广泛。
在专业的染印领域,形成了由青(Cyan)、红(Magenta)、黄(Yellow)、黑(Black)四种颜料作为基础调和其它色彩的体系,也就是我们常说的 CMYK 模式。
而在电子屏幕中,每个像素,由红(Red)、绿(Green)、蓝(Blue)三个不同发光二极管的发光强弱来组合成一个颜色的,就叫 RGB 模式。