HTML 篇
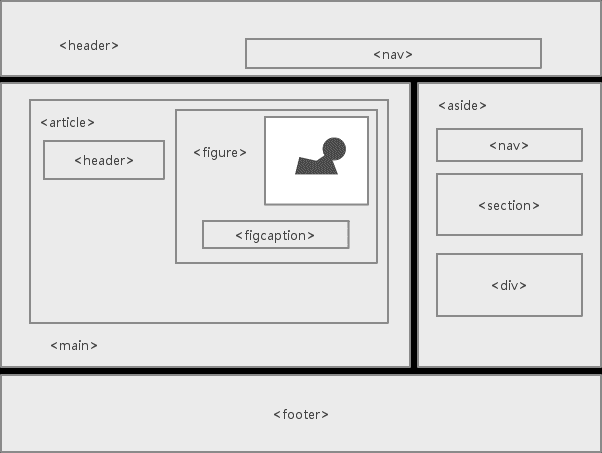
HTML5 语义化

CSS 篇
CSS 常见面试题
能不能讲一讲 Flex 布局,以及常用的属性?
BFC 是什么?能解决什么问题?
JS 基础篇
讲讲 JS 的数据类型?
最新的 ECMAScript 标准定义了 8 种数据类型:
-
6 种原始类型
- Boolean
- Undefined
- Number
- BigInt
- String
- Symbol
- null
- Object
- Function
讲讲 Map 和 Set?
- Map 的 key 相比较普通对象来说更为灵活,普通对象的 key 只能以基础数据类型作为 key 值,并且所有传入的 key 值都会被转化成 string 类型,而 Map 的 key 可以是各种数据类型格式。
- Set 可以讲讲它去重的特性。
WeakMap 和 Map 之间的区别?
WeakMap 只能以复杂数据类型也就是对象作为 key,并且 key 值是弱引用,对于垃圾回收更加友好。
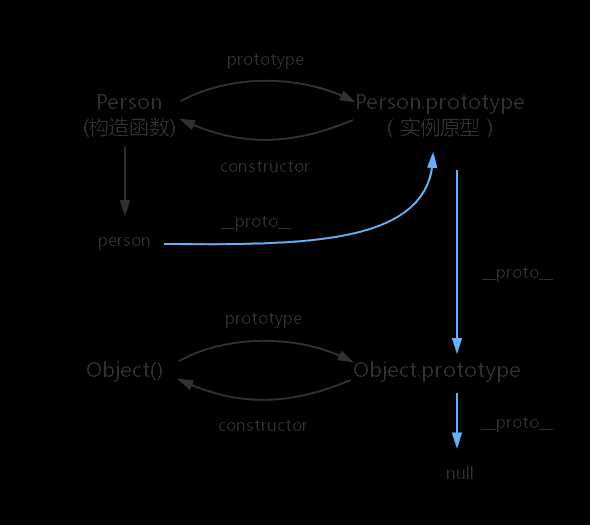
讲讲原型链?
function Person() {}
var person = new Person();
console.log(person.constructor === Person); // true,person 没有 constructor 属性,会从 person 的原型也就是 Person.prototype 中取,即 person.constructor === Person.prototype.constructor
console.log(person.__proto__ == Person.prototype); // true,__proto__ 属性会指向该对象的原型
console.log(Person.prototype.constructor == Person); // true
// 顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(person) === Person.prototype); // true
console.log(Object.prototype.__proto__ === null); // true
讲讲 this?
浅拷贝和深拷贝的区别
-
浅拷贝:一般指的是把对象的第一层拷贝到一个新对象上去,比如
var a = { count: 1, deep: { count: 2 } }; var b = Object.assign({}, a); // 或者 var b = { ...a }; -
深拷贝:一般需要借助递归实现,如果对象的值还是个对象,要进一步的深入拷贝,完全替换掉每一个复杂类型的引用。
var deepCopy = (obj) => { var ret = {}; for (var key in obj) { var value = obj[key]; ret[key] = typeof value === 'object' ? deepCopy(value) : value; } return ret; };
对于同一个用例来说
// 浅拷贝
var a = { count: 1, deep: { count: 2 } };
var b = { ...a };
a.deep.count = 5;
b.deep.count; // 5
var a = { count: 1, deep: { count: 2 } };
var b = deepCopy(a);
a.deep.count = 5;
b.deep.count; // 2讲讲事件冒泡和事件捕获以及事件代理?
框架篇
React
React2019 高频面试题
有没有使用过 React Hooks?
- 常用的有哪些?都有什么作用?
- 如何使用 hook 在依赖改变的时候重新发送请求?
- 写过自定义 hook 吗?解决了哪些问题。
- 讲讲 React Hooks 的闭包陷阱,你是怎么解决的?
讲讲 React 中的组件复用?
【React 深入】从 Mixin 到 HOC 再到 Hook
工具
webpack 的基础知识
性能优化
讲讲 web 各个阶段的性能优化?
webpack 代码分割是怎么做的?
网络
讲讲 http 的基本结构?
浏览器从输入 url 到渲染页面,发生了什么?
讲讲你对 cookie 的理解?包括 SameSite 属性
谈谈 https 的原理?为什么 https 能保证安全?
谈谈前端的安全知识?XSS、CSRF,以及如何防范。
讲讲 http 的缓存机制吧,强缓存,协商缓存?
手写系列
基础
手写各种原生方法
- 如何模拟实现一个 new 的效果?
- 如何模拟实现一个 bind 的效果?
- 如何实现一个 call/apply 函数?